Last week, we discussed the ecological footprint and electricity consumption of ecommerce, why it matters, and how to measure it in our blog Business success with digital sustainability. Today, we’ll take a closer look at concrete steps you can take to reduce the energy consumption and carbon footprint of your ecommerce site. With changes that will make the site faster, more accessible, and more visible in search engines, among other benefits.
The ecological footprint of a website
The exact ecological footprint of a website is a complex calculation and involves a lot of unknowns. However, the essence of it can be reduced to the following formula:
fw = fe × e × s × l × v × t
fw = total footprint of a website over its lifetime
fe = average footprint of a unit of electricity
e = average electricity consumption of a unit of bytes transferred
s = average size of a webpage
l = average page loads per session
v = average sessions in a time unit
t = the lifetime of the website
This leaves us with six variables, all of which are under our control – at least to some extent. In the following sections, we’ll go through each and offer actionable steps to reduce them.
Reduce the footprint of a unit of electricity
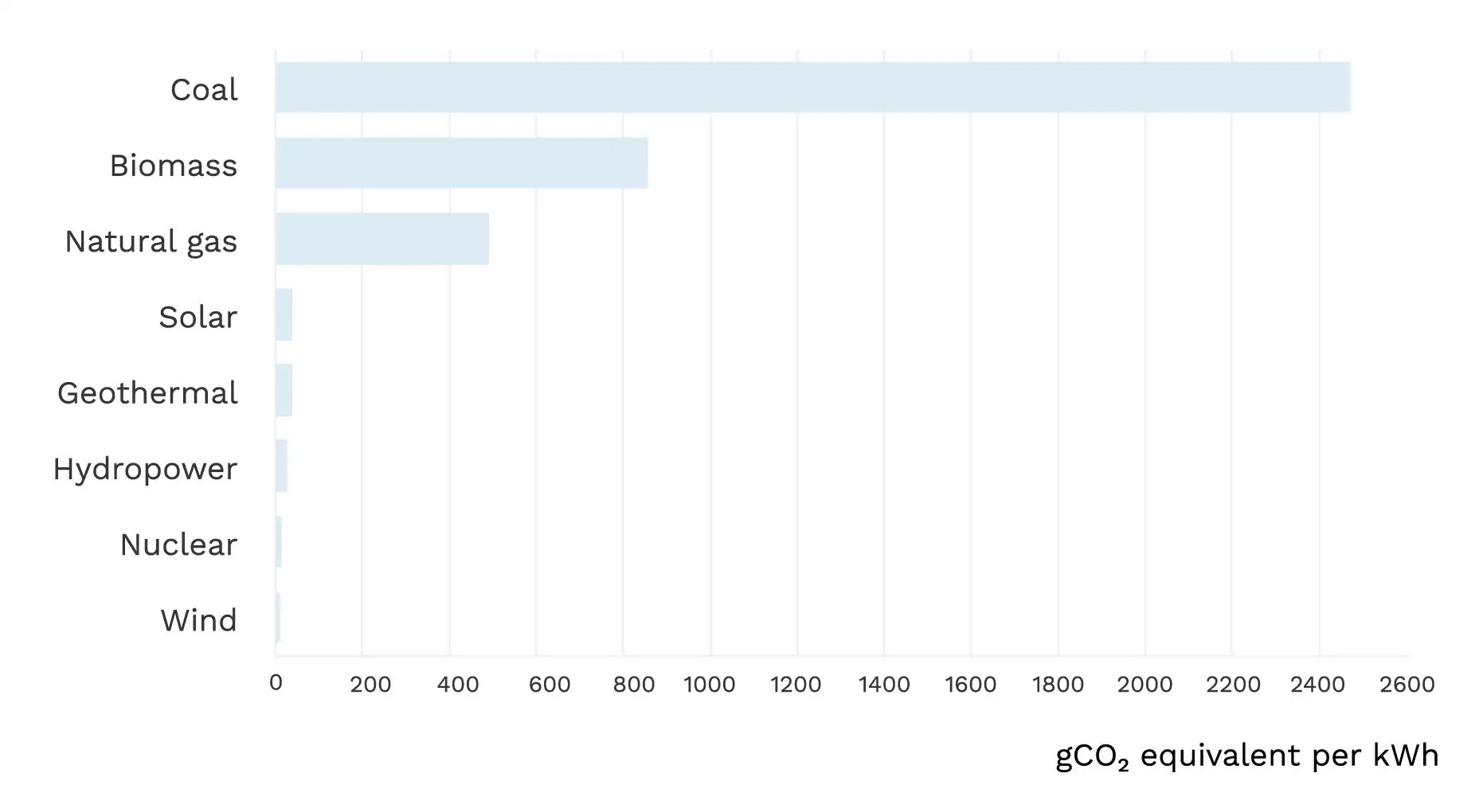
Possibly the most effective single action to lower the ecological footprint of an ecommerce site (or any website) is switching to a green host. Coal, oil, and natural gas have at least an order of magnitude higher carbon footprint than solar, wind, or nuclear energy. By switching to a green host, you are investing in the transformation towards a fossil-free energy system. What’s the best, the costs of green hosts are comparable to fossil-powered ones, so green hosting doesn’t provide any significant recurring costs.
You can find a list of green hosts in the Green Web Foundation’s Green Hosting Directory.

Lifecycle emissions of different electricity supply technologies. Data source
Reduce the electricity consumption per bytes transferred
Reducing the electricity consumption per bytes transferred might be more challenging to control. For example, the network connection of the website user can affect electricity consumption drastically: fixed networks consume significantly less energy than mobile networks. However, placing a banner on your website that suggests your visitors to switch to a fixed network isn’t probably a very productive approach.
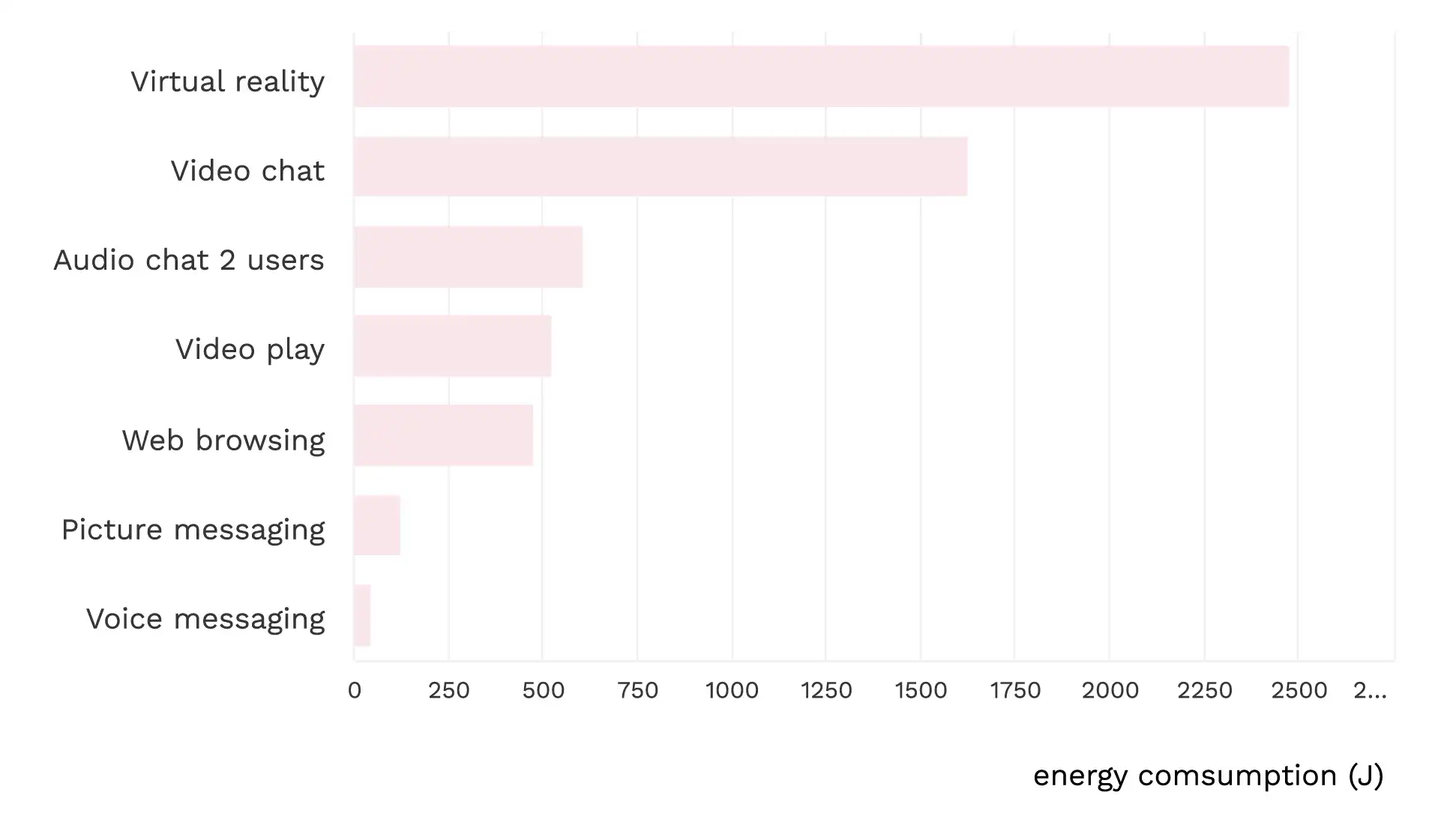
Instead, there are other ways to reduce the electricity consumption of bytes transferred, as not all bytes are created equal. For example, virtual reality and video chat applications consume a lot of energy compared to other use cases, such as web browsing and instant messaging. In addition to bandwidth requirements, VR and video conferencing require a lot of processing power on the users’ devices as well as in the data centres.
At the same time, VR and AR applications are becoming more and more common in the realm of ecommerce. While there are definitely great use cases for these technologies, there’s a danger that their adoption is justified just based on their rising popularity. Building an AR configurator for your ecommerce site is not something to be done just because you can or because everyone else is doing it. The critical question you need to ask yourself is: does this bring more value to my business than it costs? These costs include not only the price tag of the solution but also the performance and ecological costs caused by it.

End-to-end energy consumption under different user behaviours. Source
Reduce the size of web pages (aka optimise performance)
The ecological footprint of a website is closely related to its performance. Performance optimisations usually directly lower the ecological footprint as well. Approximately halving the size of a webpage halves its load time and energy consumption across the network (this is an oversimplification but acts as a good guideline).
Here are a couple of example targets that could be set for performance:
- Google Lighthouse Performance score of 100/100
- Total byte size of each page below 1,600 kiB
- Pingdom Website Speed Test performance grade A
These targets are intentionally ambitious but not at all impossible. The median size of a desktop web page has tripled during the past 10 years. Whether the median value provided by a web page has tripled during the same time period is up for discussion, but it’s probably safe to assume that the answer is no.
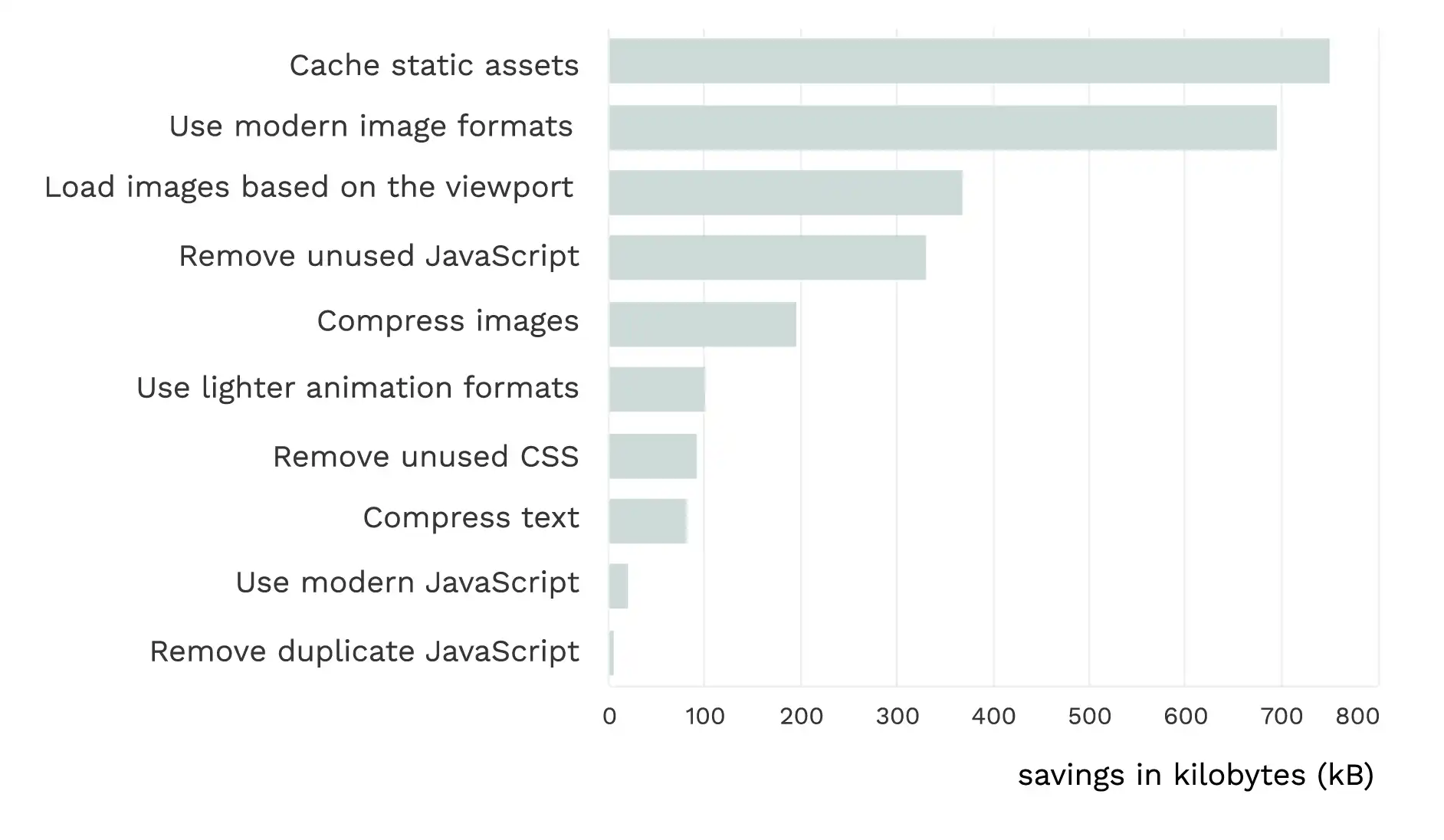
A recent report by Aalto University assessed the page load of Finland’s top 1,000 websites. The report lists several concrete actions that would reduce the page load of these websites most significantly.

The average page size savings of applying different actions on Finland’s top 1000 most visited websites. Source
According to the report, five actions stand out:
1. Cache static assets
Caching static images, scripts and stylesheets to the user’s browser can reduce page sizes drastically. Although caching won’t reduce the weight of the first visit, the savings kick in when the user revisits the page or navigates to other pages that have shared assets.
2. Use modern image formats
WebP images are 25-34% smaller than comparable JPEG or PNG images. They are now widely supported by browsers, and especially now that Internet Explorer is a thing of the past, there is usually no reason not to use them.
In addition, you should use SVGs for logos, icons, and other vector graphics. SVGs are often smaller in file size, styleable and infinitely scalable.
3. Load images based on the viewport
59% of web traffic is mobile traffic. For a mobile device with a screen width of 400px, serving Full HD images provides little benefit. Instead, you should load images dynamically based on the viewport size to avoid unnecessary network bloat.
4. Eliminate unused code
Third-party JavaScript and CSS libraries can significantly reduce custom development time. However, they come with a downside of unused features. If you’re only using 10% of their features but still loading the full library, that’s 90% of unnecessary bloat. To solve this, you can use tools like Webpack and PurgeCSS in your build process to automatically reduce pieces of the code that are not used anywhere.
However, if you are using a popular library that offers a CDN, many of your users might already have the library cached on their devices. In this case, eliminating unused code would force you to serve the code yourself, which could then actually increase the page weight. This depends on the case, though, and needs to be evaluated case by case.
5. Compress images
If you can’t use WebP for some reason, there are compression algorithms for PNG and JPEG that reduce the file size while still keeping the quality acceptable. You can do the compression manually with tools like TinyJPG or Seopix or integrate the compression as a part of your build process.
Other actions to reduce page sizes
Avoid videos and images that don’t bring value
"Useless data is still useless no matter how fast it loads." - Tim Frick: Designing for Sustainability p. 194
Ask yourself: does this video or image bring so much value that the footprint is justified, or am I just doing it because I can, and that’s what everything else is doing, too?
Minimise the number of fonts and font styles
Using 3rd party tools like Google Fonts lets you easily add any amount of font and font styles to your website. However, the downside is that font files are quite large, and just a handful of font styles can easily add up to 1MB or more. You should try to make the design work with a minimal number of fonts. In addition, consider using web-safe fonts, as these are already pre-installed on the user’s device and don’t need to be transferred over the network.
Use lazy loading
Lazy loading postpones the loading of assets until they are needed. For example, if you have a long page with a lot of images, lazy loading won’t load the images that are shown in the initial viewport until the user scrolls down. Quite often, users won’t scroll through all content, so this can save the total network resources of a session a lot. In addition to images, lazy loading can be applied to other assets, as well. For example, if you’re using a chatbot, you might want to postpone loading the chat script up until the user opens the chat.
Reduce third-party tracking scripts
Third-party tracking scripts can take a significant part of a web page’s total weight, especially if the page integrates with multiple analytics and advertising tools. Consider centralising all tracking to a first-party solution, such as server-side Google Tag Manager. This gives you fuller control over what data is being collected and sent where. With clever use of server-side tagging, you can combine functionalities of tracking scripts, reducing network traffic and also improving your users’ privacy.
Reduce the number of page loads per session
Accessibility is relevant not only to people with disabilities but everyone. At the core of accessibility is the following question: “How easily can I find the information I’m looking for?”
In practice, this means stepping into your customers’ shoes and asking yourself, for example, the following questions:
- Are the content and navigation clearly structured?
- Are the titles and descriptions explaining themselves clearly?
- Is there a call to action on each page? If several, are they visually differentiated based on priority?
- Is the colour contrast high enough?
- Do images have alt tags? Do icons have descriptive texts?
- Is the content easily accessible with screen readers and tab navigation?
- Is the content responsive?
- Do the pages load fast?
- Does each view have a unique URL address? Are content sections marked with id tags? (For bookmarking and sharing purposes)
- Does the site have a search functionality? How well does it work?
The WCAG 2 standard can help you identify areas of improvement related to accessibility.
Reduce the number of sessions per time unit
This suggestion may sound counterintuitive. After all, isn’t more visits a good thing for a business? However, it’s quality over quantity. If the visit doesn’t eventually lead to a purchase, what’s its value? Isn’t it just a waste of energy, effort and time?
Aiming for converting, quality visits start already before the user lands on your website with a good SEO strategy and implementation. This boils down to two high-level targets:
- Make your site visible in relevant search results.
- Keep your site away from irrelevant search results.
In addition to this, you’ll want to pay special attention to recurring visits. Does the customer come back to the website because they love you and want to buy from you again or because they didn’t find what they were looking for the first time, because they want to file a complaint, or because they want to shoot you with a denial of service attack?
In the end, this is tightly coupled with the whole customer experience of your business, not just your website design or technical implementation.
Reduce the lifetime of the website
Kill your darlings, kill your darlings, even when it breaks your egocentric little scribbler’s heart, kill your darlings
Stephen King
It takes courage to admit that something isn’t working. In these cases, it’s in our hunter-gatherer genes to hold on to what we have just in case. In the ecommerce context, this might mean:
- Keeping an old website running in case it’ll magically start generating leads again.
- Storing all the raw data in case it’s needed someday.
- Holding on to a loss-producing product line in case it becomes trendy again.
Not only does this add waste bytes being stored and transferred, but it also requires maintenance work, ties resources, and causes cognitive load – all away from creating your next big thing.
From planning to action
The above can be used as a to-do list for making your website project more ecologically sustainable. However, if you really want to integrate sustainability in your ecommerce, keep reducing your footprint, turn waste into value and sell better, you need to bake these principles into your processes and actively involve different stakeholders and competencies. It is especially important to embrace agility, transparency and communication between designers and developers throughout the project lifecycle so that ecological sustainability (and thus also performance, SEO, accessibility, operability and other lucky by-products) are effectively incorporated into the core of the project instead of a hasty afterthought.
This blog is part of a two-blogpost series. If you would like to learn more about digital sustainability, check out our first post Business success with digital sustainability.
The Data Handbook
How to use data to improve your customer journey and get better business outcomes in digital sales. Interviews, use cases, and deep-dives.
Get the book




