The Data Handbook
How to use data to improve your customer journey and get better business outcomes in digital sales. Interviews, use cases, and deep-dives.
Get the bookIn the first part of this series, we took a look at how bookmarklets can be used to add small behaviours in web apps to automate repetitive tasks. Unfortunately, for many use cases, bookmarklets fall short because of their technical limitations. In those cases, it is good to consider a web extension.
Web extensions are the more powerful family member of bookmarklets – they can do nearly anything in a web browser on behalf of the user: inspecting and injecting web content on any page, communicating with APIs, integrating with browser menus. They can even run special background tasks such as intercepting and modifying web requests. Moreover, they are much nicer to develop than bookmarklets with an ecosystem of (almost) standardised Web Extension APIs.
In this blog, we look at the potential of web extensions to automate or integrate web-based workflows for digital sales- or marketing teams, and thereby provide time savings.
 Use cases
Use cases
Extensions are most likely not new to you: you probably have some favourites in the top-right corner of your browser right now! Maybe you tuned up your browser with a custom Mario cursor or kittens on every new tab, but more likely, you have installed an ad blocker, grammar checker, or some other tool that significantly improves your browsing experience. The same extension platform that enables these tweaks also allows business management tools such as Salesforce to tap into your browser context, leading to better integration or visualisation of information sources.
The following list illustrates this through three use cases and web extensions that enable them.
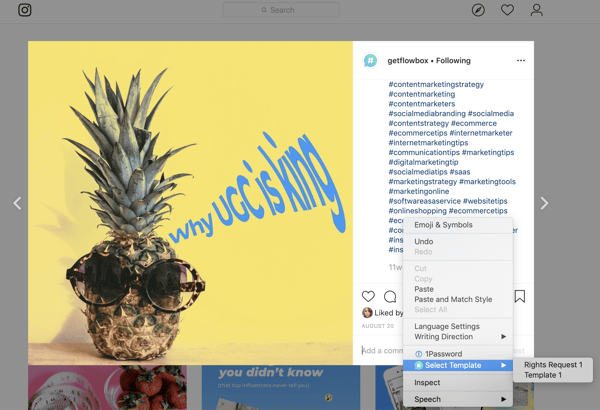
Example #1: Automate requests for photo permissions on Instagram
As a social media marketer, you might be looking for community content on Instagram to repost on your own marketing channels. If you use the Flowbox platform for managing user-generated content, you can use their extension to send a "Rights Request" directly from a post in the Instagram web interface. The extension syncs up with the platform and makes sure you use the right message template: it saves you from referencing or remembering what to type.

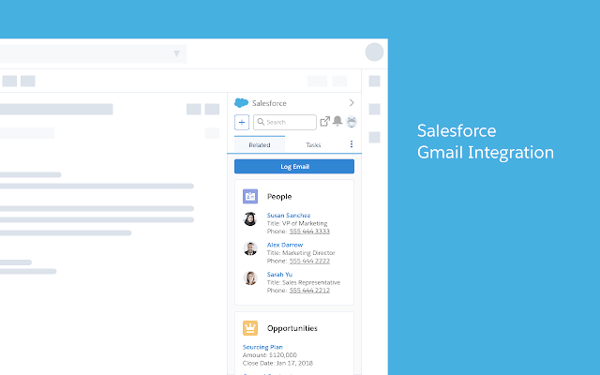
Example #2: Integrate your CRM with Gmail
If you're a sales representative and your company extensively uses a web-based CRM to centralise all customer and lead data, you can leverage that system the most by logging all your touchpoints with leads. However, it can be difficult to keep track of synchronising all this information when discussing sales cases with leads on mail. The normal workflow would be to open a new tab, search for the right database, insert a new contact, add the right information, ... You would be switching regularly between browser tabs to copy-paste fields. The Salesforce extension integrates right into Gmail and Google Calendar and can speed up such information management actions to a single click, all from the same email screen! The HubSpot sales extension sports similar functionality, and also includes mail-opening tracking.

This use case, where a web-based information source (email) is connected to a CRM platform (e.g. Salesforce or HubSpot), is a good example of the potential of web extensions to perform context-aware actions. It could be replicated for other platforms and websites as well.
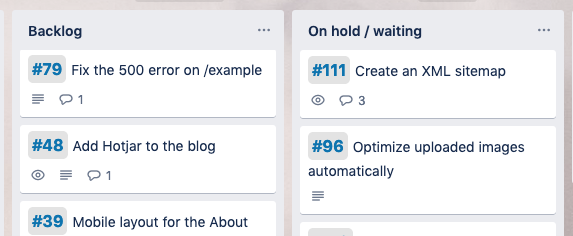
Example #3: App-in-an-app
Sometimes good apps are missing that one feature that will make them perfect. When the feature is really small, a bookmarklet (see the previous article) or a light extension might do the trick. For example, in one project at Columbia Road, we used Trello to keep track of work tickets. Our client preferred to have ticket numbers for issues (Trello cards) so they could unambiguously refer to an issue, especially when multiple related issues had similar titles. Trello already has such numbers embedded in their card URLs (e.g. the 111 in trello.com/c/abcefg/111-fix-the-500-error-on-example), but these numbers are not displayed in the card layout! Therefore, we adapted a simple extension that fixes this:

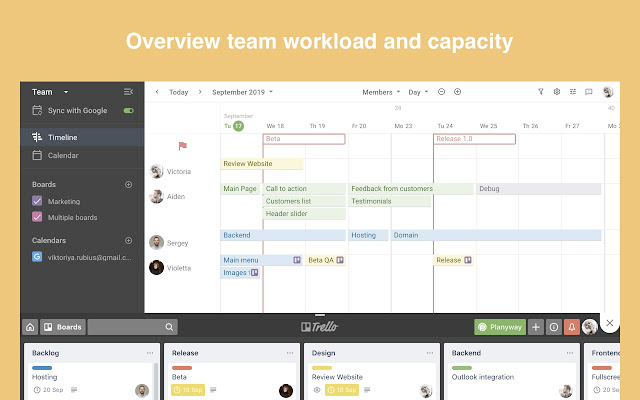
It only took a few lines of Javascript, and by sharing the extension within the client and the consulting team, we could more easily refer to the same issues. But what if you're for example missing a timeline view in Trello? In such cases, more elaborate web modifications need to happen. Planyway for example is an extension that adds full-fledged Gantt-style charts and Calendars to Trello.

With web extensions such far-fetched modifications are possible. However, the more complex the modification gets, the more you need to invest in development time (or licensing costs). Since extensions are not always 100% reliable, as we will see next, this is an important consideration.
Developing a custom extension
We’ve gone through a couple of examples of powerful off-the-shelf extensions for the sales & marketing world. But if there is no extension available for the use cases you envision, you could consider building one yourself. Here are three factors to take into account:
The problem & solution scope
When you build an extension, you essentially start a software development project. As for any such project, it makes sense to first ask: Why do we need this automation or feature? How much do we need it?
To quantify this more, first estimate how many people in your organisation are affected by the inefficiency or lack thereof. Then figure out how many times per day/week the issue occurs for them. Now, consider the desired features of your extension and see how much time (money) savings you could achieve by having the extension: this value estimate is one side of the equation. On the other side, make an estimate of the development costs for the extension: don't forget the training and maintenance costs involved (see next)! If the value estimate is substantially higher than the development cost, go for it! Otherwise, you can continue the boring manual work with a clear conscience.
Development skills
Luckily, the development of a web extension happens with the same trusty Javascript, HTML, CSS toolkit as used for web apps. Nothing prevents you from using React and webpack either. Consequently, a developer with some front-end experience can quickly get started here. The most important difference to "normal" web development is an additional set of Web Extension APIs that allow interactions with internal browser features, such listing all open tabs. Mozilla's Extension Workshop offers good guides for getting started. And do not be scared off by seeing Mozilla: in many cases, web extensions can be made cross-platform for Chrome, Firefox and Edge with the same codebase (for Safari it’s trickier now, but better support is coming soon!)
Reliability and maintainability requirements
Bad news: depending on the context of your web extension, you may need to consider the possibility that it could break any time. In many cases, your extension will extract information from, or inject information into another website whose source code you don't control. For example, HubSpot's extension interacts with the HTML of a loaded Gmail page from Google.
These external websites often don't have a stable HTML layout. If their features change, or even some CSS class names, your extension might suddenly break. In that case, a developer needs to be able to respond quickly to make the extension compatible again.
This is not just theory: web extensions in the wild are littered with these problems. For example, the Google Meet Grid View extension that was enjoyed by more than 3 million users during the first months of the corona pandemic now has a 2-star rating because it suddenly broke one day in July - without a fix until the time of writing. Moreover, the Planyway changelog mentions "Fixed latest Trello version compatibility" at least monthly!
For these reasons, it is not wise to develop web extensions for business needs where 100% reliability must be ensured. Extensions are best suited for small, non-critical workflow tweaks for teams that could deal with missing the extension for a few days. Having a responsive developer take ownership of the extension maintenance also helps.
Inspired?
I hope the previous has helped you to consider the web as a flexible platform, mouldable to suit your business needs. Web extensions can optimise web workflows and integrate web apps. I highly recommend that you look for off-the-shelf extensions related to your business web-apps in the Chrome Extensions store, the Firefox Add-ons store, the Edge store or Safari Extensions (whichever applicable).
If you can't find an extension that fits your requirements, but still think you could benefit from one, feel free to discuss it with us.
Enjoyed the blog? Perhaps you would be interested in working at Columbia Road! We're constantly looking for nice and skilful people to work with – and to have some good banter with! If you are interested in reading more about the work we do at Columbia Road, have a look at our client cases.
The Data Handbook
How to use data to improve your customer journey and get better business outcomes in digital sales. Interviews, use cases, and deep-dives.
Get the book




